Gone are those days, when creating a website was rocket science for almost everyone. Today, WP community has empowered each dreamer, entrepreneur, and SME to get started with a brand that speaks volume through a stunning website. That’s probably why you are too interested to get started with your business website with a unique digital presence.
So before we began with all the tips and trick, let be clear about one thing for sure - Customization is no more a real bear! Anyone with a basic understanding of website designing and elements can easily customize page if thoroughly go through the beginner concept that does not drain much of your energy. So – hopefully at any point website design customization frightens you, all you need is to believe in the community from where it’s coming from, i.e., WordPress. So let’s dive into it and learn something that will help you throughout your web designing experience.
What is WP Bakery?
Besides being a popular WordPress plugin, WPBakery website page builder made designer gods on its side. Be it front-end to back-end or easy-peasy drag and drop widgets of WPBakery. Using its feature-rich concepts, you are no longer required to go underline the code to fix and design things. Once you are all set with theme installation, start customizing your page right after installation of WPBakery and get started instantly.
|- But wait, do not get confused with the term visual composer. Since WP Bakery is also a visual composer, there can be other website builders and composers that are offering a different range of features to build a website.
Master Front-End Content Customization
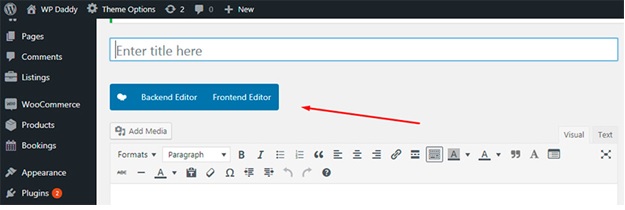
Besides all the features we are going to discuss regarding WPBakery, note that it is primarily known for efficient on-page editing and precisely about the content (web copy). So to edit the home page content login to dashboard, go to the ‘Visit Site’ option, and tap to WP Bakery Editor to activate instant editing mode.

Here, with WPBakery two ways make the editing flexible and easy for the editors. One is Front-end also appears as Classic Editor and the second is Backend that also comes with minimal code sets yet easy drag and drops column and blocks.
Easy WP Bakery Text Editing Features

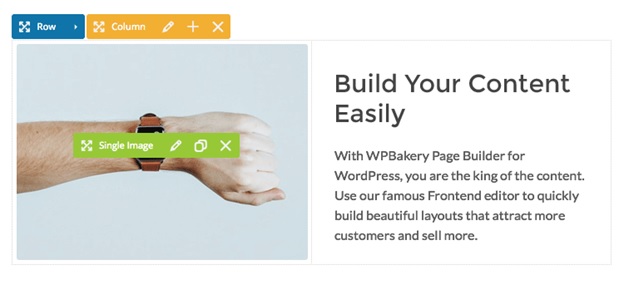
Consider this image as the part where you are planning to edit the content without losing the text symmetry. You want to add text but also want to style it to maintain the integrity of your brand and content marketing. So, to edit the Text, it is essential to know that where that Text Block exist and how on the on-page editor you can see these instant editing options shown in the image. The tip to is to move your mouse pointer to that specific area, and it will show up Row and Colum part. Underneath column, Text Block appears that has three essential features.
- Edit Web Copy
Clicking on to the ‘Pencil’ option shown in the image, WPBakery will bring you to the content section where you can add, style and use heading as per your requirements. You can work on it just like using Microsoft Word for the content, i.e., style and even hyperlink text just the way you desire.
- Duplicate Text Block
You may add more text column just by adding an extra row, but what’s more important is to understand that WPBakery brings a variety of features that reduces efforts and time to do the same job all over again. So why do extra if ‘Duplicate’ option replicate the whole text area in one click? So click on to the icon of ‘Duplicate’ in Text Block area to copy and the same block next to it.
- Remove Text Area
If you are set to go with no text area, or you are not willing to add any text are in your front-end, no need to go elsewhere in coding, etc. Just click on to the cross-section of the Text Block and the text area will be gone.
Tip: Do not worry if you mistakenly delete any text area, you can just go to the top bar and click to undo button where it will bring back to the pervious edited part. Also, try to update the edited version as soon as you are done with the necessary details that will help saving time and updated version
Add Images & Widgets via WPBakery

If your WordPress theme comes along with a variety of widgets, then WPBakery has all the tools to make your layout stunning and powerful. From images and its transactions style, a lot comes underneath buttons and image sections. Most people find it difficult to add an image along with the text. So in that case ‘Drag and Drop’ comes to the rescue. Choose the column style that comes with two sections, drag the Text Block in the right and drop the image widget to the left.

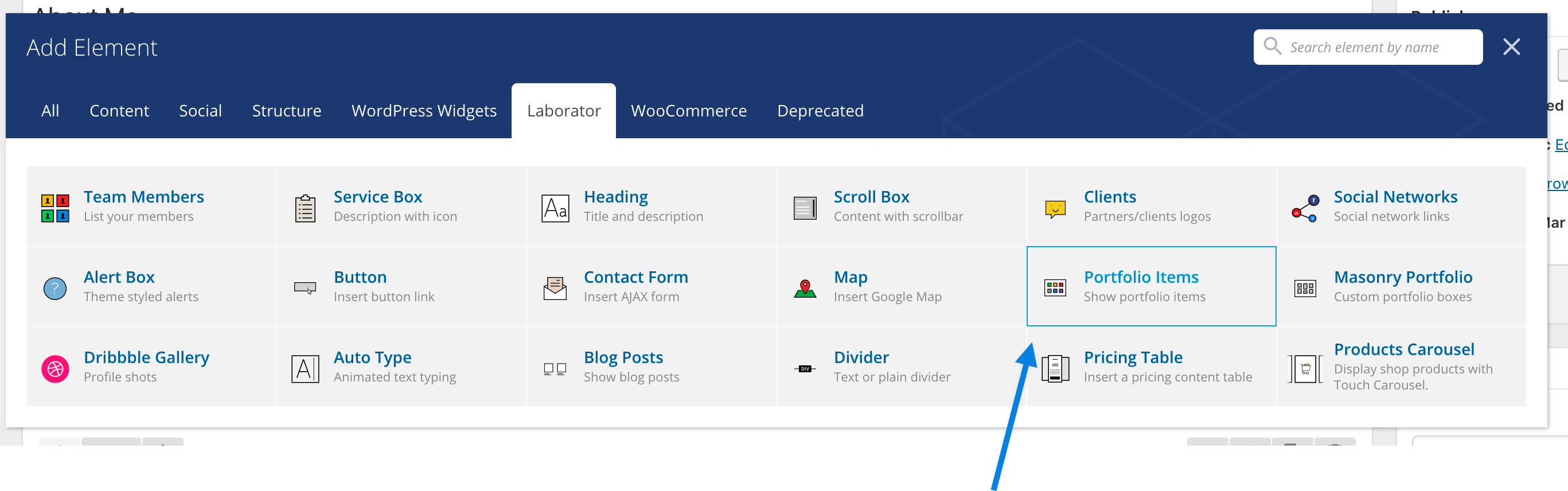
So how to drag the particular widget you are interested in adding on the page? Easy! On the left side column block click to Plus (+) sign from the row and find the widget Image in the search column. Click on to the image style, and it will appear right on to the place where you want. Similarly, the other component like video and image gallery would work depending on how far you can go with styling.
Tip: Even though drag and drop and instant editing helps in styling the layout, but if you are looking forward to come up as an excellent brand that changes the game, look for a quality web design services including UX/ UX by professional Software companies in Dallas TX that offer services in the affordable range and multiple IT services.
Customize Header & Footer

Initially, it would take a few minutes to explore a few things on yourself. Don’t be afraid to click and see how features perform because if anything wrong happens going back to the previous format would take just a minute to undo changes.
Well, so how to edit header and footer using WPBakery? Technically, it’s not the WPBakery job to fix it however you can still edit it just by using the ‘Customization’ option your theme panel has right at the top right corner. Can’t find it? Go to your WP dashboard where you can see your site in editor form. Find where it’s written ‘Customization’ right at the top left corner and go through the Widget section as shown in the figure
Hope this article have helped you, if you are looking forward for affordable range of website UI / UX design services than opt for leading tech companies in Dallas to get exclusive range of custom design for your business.
