Minimalism is the art of using less to achieve more. You remove all the excess and yet get the job done. In its purest form, minimalism is fluid, effective and very efficient.
In creating a minimalism web design, come up with a plan, secondly, find out what your website will be about, thirdly ensure that your website information is relevant and essential hence directing your focus on the main objective of your design.
Below is a guide to creating a minimal functional web design:
- White space
White space is also known as negative space. When creating this type of website, you need to ensure that you have space around the object of interest. This will capture the attention of the user's view.

- Typography
If you want to create a practical minimalism web design, typography is a key visual element that gives users more details about your website in addition to that it sets the style. Hence you should focus on improving the visibility function.

- Color minimal
You need to add colors when creating your website. They add interest and is a great potential in providing simple and consistent user experience. It also shows the way to the critical elements in the design of minimal working design. Select a few colors that stands out but blends with your website.

- Contrast
Contrast feature is a way of attracting the eye of the user to the vital objects in your minimal web design. Successfully done content is more attractive and visually catchy to the user.

- Animation
Using animation will help your users understand the objects in your website better. It also helps improve your workflow. You need to ensure that it is relevant and important to your web design.

- Flat texture
Make use of flat texture when creating your web design by use of icons, textures as well as graphic elements. This help portrays an elegant, well-organized style. Thereby enhancing the user's experience on your minimalism web design.

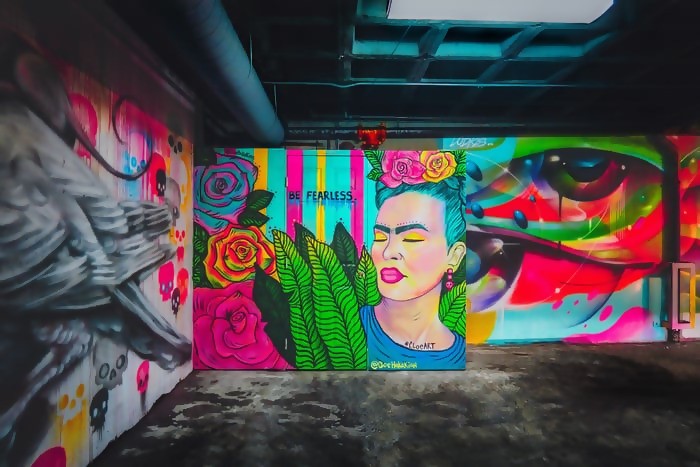
- Vivid photography and Illustrations
Creating your web design cannot miss images. It’s vital in your website by helping to connect with your user and understand better what your website is all about, thus creating a great user experience and interactivity of a functional minimalism web design.

- Find balance
You can find balance through photo images that have more impact on your website. Ensure that the pictures you display in your website, are related to content on your website and resonate with users viewing your website.

- Layout structure
Creating a simple working web design requires you to come up with a laid-out structure or plan for your website. You need to ensure that all the elements you incorporate in the website are relevant. Make it a key factor by making it easy for the user to handle and understand.

- Simplify navigation
It’s beyond any shadow of a doubt that having a navigation tool with no distractions makes it simple for the user to be focused while working on a task, thereby being able for them to achieve the desired objective for the user. So, when creating a simplified functioning web design, ensure you have a workable navigation tool that will not complicate the users experience but rather be a walk in the park for the user’s.

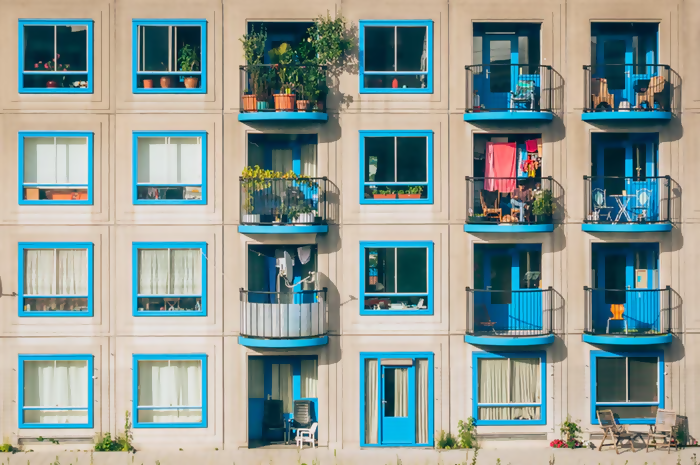
- The Grids
Grid layouts are crucial in the design of a functional website. They are an effective way of organizing homogenous elements on the website page without necessary any addition of visual features. They also come in handy when creating a responsive website, an approach that often corresponds with minimalism. The use of the grid can also enhance readability, which in turn results in a bright outlook of the content.

Conclusion
Creating a working, simplified web design does get rid of uncluttered content that has no significant role in the site. Ensure when designing a functional website focus on simplicity and remember, “More is less.” As long as you focus on the relevant vital content and keep off the unwanted disturbances that lead to user’s interruptions. With all these guides followed, you are on your way to creating an outstanding minimalistic web design that is powerful and attractive and one that meets its core objectives.
